서론
개발을 배우고자 마음먹고 가장 트렌디한 학습법인 CDS(Chatting Driven Study)를 위해 여러 오픈채팅방에 가입을 했었다.
그중, ‘테오(Teo)의 프론트엔드’ 라는 오픈톡방을 알게 되었고 디스코드도 꽤나 크고 오래 운영되고 있음을 알게 되었다.
여기서 뭔가 배울 수 있으면 참 좋겠는데 싶었던 어느날 … 갑자기 ‘테오의 스프린트’라는 곧 오픈한다는 소식이 들려오는데….
테오의 스프린트 란?
- 참고링크 : https://teo-sprint.oopy.io/
‘짧은 시간 내에 아이디어 검증을 하기 위한 그럴싸한 MVP를 효율적으로 만들어내는 방법론’인 구글 스프린트를 테오가 적절하게 변형하여 6일동안 진행되는 온라인 협업 프로젝트이다.
나는 스프린트 라는 말을 처음 들어서, 그나마 들어본 해커톤이 이런 건가 싶었다.
6일동안 매일 저녁에 진행되는터라 어느정도 강행군이 예상되었다.
심지어 실제 개발은 주말 단 2일동안만 가능하다. (!!)
오픈되자마자 바로 신청을 했다.
스프린트를 신청한 이유는 (1)협업 경험하기 (2)다른 개발자들 작업과정 엿보기.
여기서 내 목표는 (1)친한 사람 왕창 만들기, (2) 스스로 만족할 수 있게 최선을 다하기 였다.

혼자서만 공부하고 있던 와중에 이런 설렘 만빵인 이벤트라니…!
결론부터 말하면 아주 좋은 경험이었다.
아쉬운 점이 없다면 거짓말이겠지만, 팀원 모두가 최선을 다했고 많이 배웠다.
우리팀이 만든 서비스 부터 소개합니다!


먼저, 우리 1팀 신데렐라가 만든 서비스는 Petfie 이다.
반려동물과의 추억을 펫카드로 쉽게 만들고, 자랑할 수 있는 서비스이다.
하하 어디에든 자랑할 수 있는 서비스를 짧은 기간동안, 멋진 사람들과 만들었다!
이렇게 만들어온 과정을 아주 간략하게 소개하면서 느낀 점들을 덧붙여 서술하겠다.
일차별 내용
Day1 - OT & 팀 빌딩
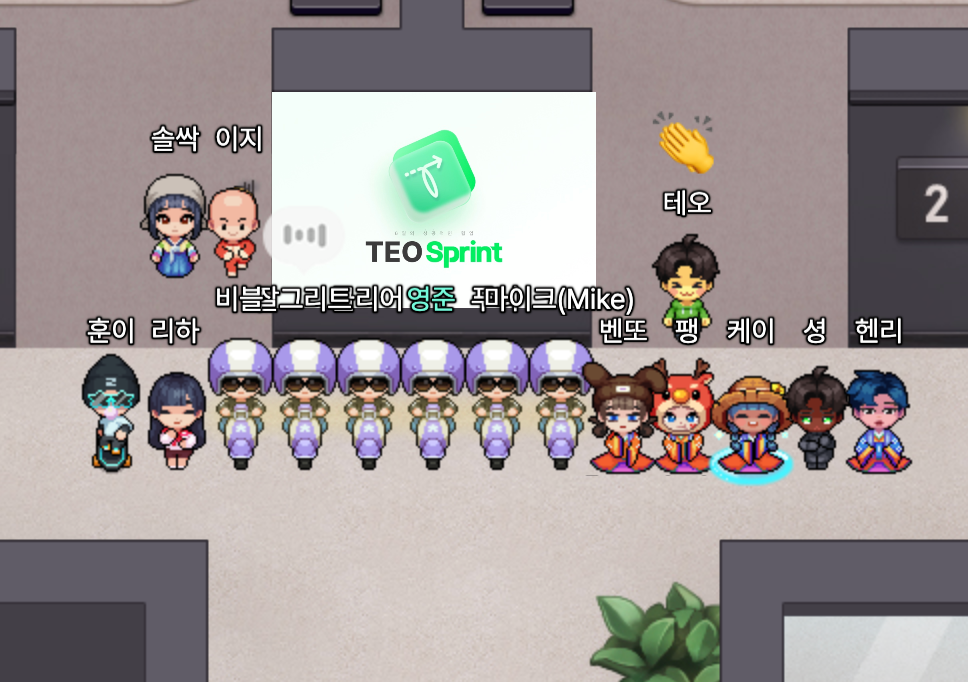
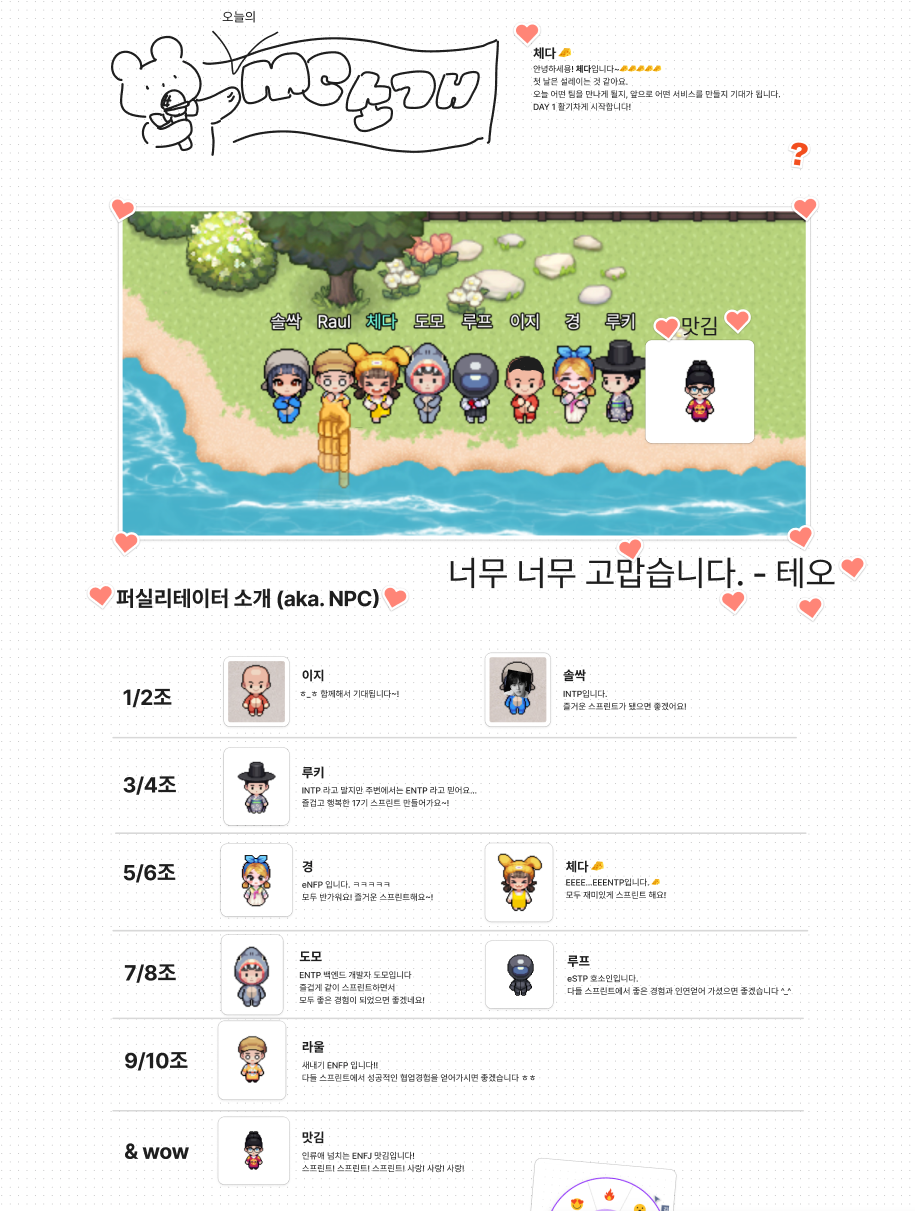
첫날 60명이 넘는 사람들이 Figjam에서 와글와글거리는 모습이 정말 인상적이었다.
이번 17기는 테오가 주도하는 것이 아닌, 퍼실리테이터분들이 분담을 하여 이 스프린트를 이끌어나갔다.
(정말 놀라운 것은 모든 분들의 목소리가 너무 좋았다. 선발자격에 목소리 테스트가 있음이 분명하다)
이러한 시스템이 개인에 의존하는 것보다 훨씬 더 가치있고 지속가능한 방식인 것 같아 이후 기수도 기대된다.

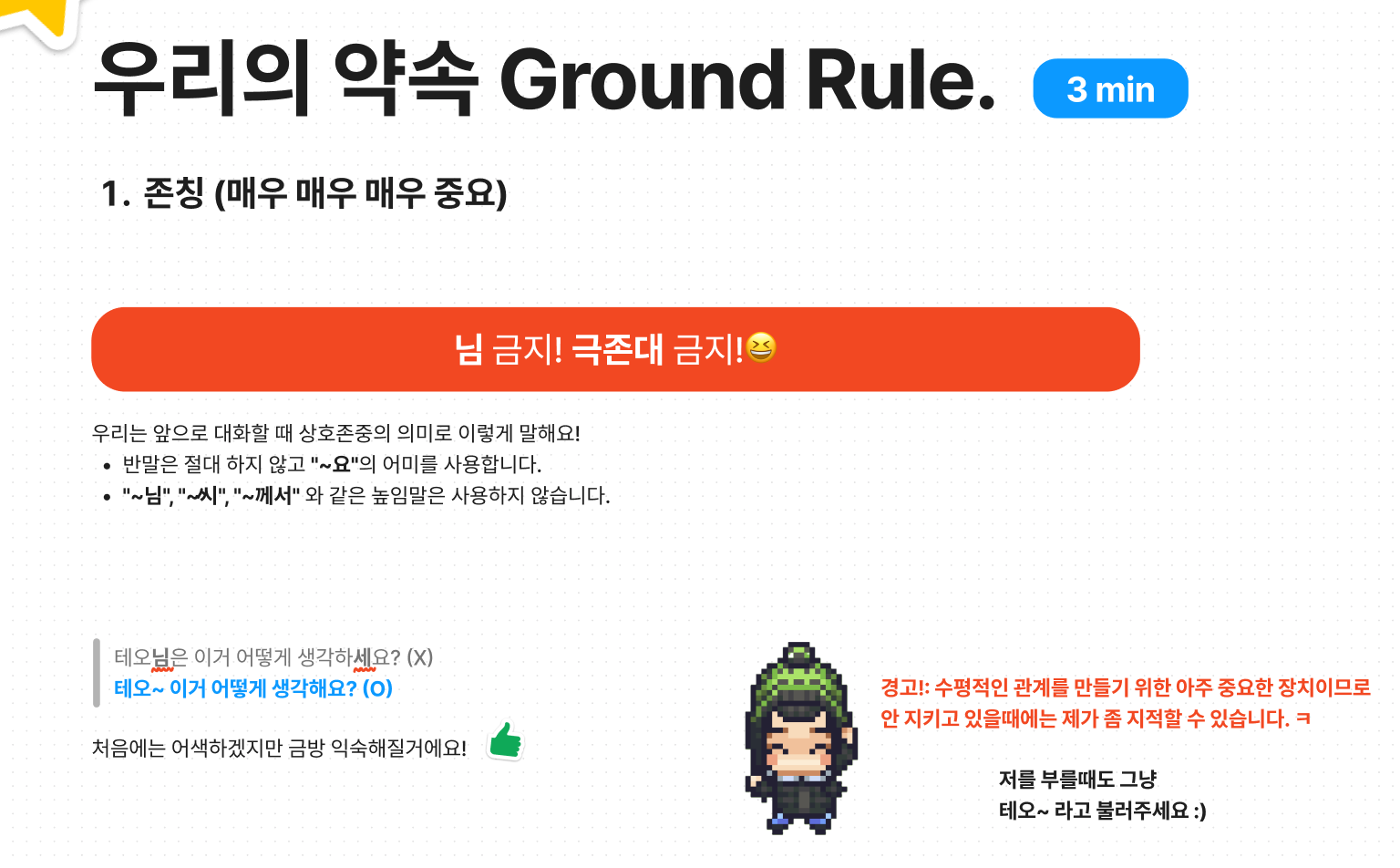
여기서 중요한 장치(Ground Rule)이 나오는데, 바로 ‘극존칭’을 쓰지 않는 것이다.
이러한 언어적 장치도 마련해둔 것은 ‘심리적 안전감’을 확보하기 위함인 것 같다.
협업을 잘하기 위해서 서로가 아무 걱정이나 불안, 불편없이 이야기를 할 수 있어야 한다는 것이다.
나는 이것을 정말 잘 느꼈다. 만약 내가 말한 것이 잘못되면 어쩌지? 이 방향이 아니면 어쩌지? 하는 생각에 스스로가 입을 닫고 결국 악순환의 고리가 만들어진다.
이를 막기 위한 장치로 나는 이해했다.

이후에는 각자의 아이디어를 펼쳐놓고 마음에 드는 것들을 추려서 팀을 만들었다.
나는 ‘펫생네컷’이라는 아이디어를 제시했다.
반려동물 사진을 올리면 인생네컷처럼 만들어주거나, 주민등록증 · 운전면허증 · 여권 등을 만들어주는 것이다.
반려동물 사진으로 펫카드를 만든다는 아이디어가 앞서 소개되어서 그쪽으로 투표했다.
그렇게 마이크 비블 영준 푸니 클리어와 함께 같은 팀이 되었다!
Day2 - 지도 그리기

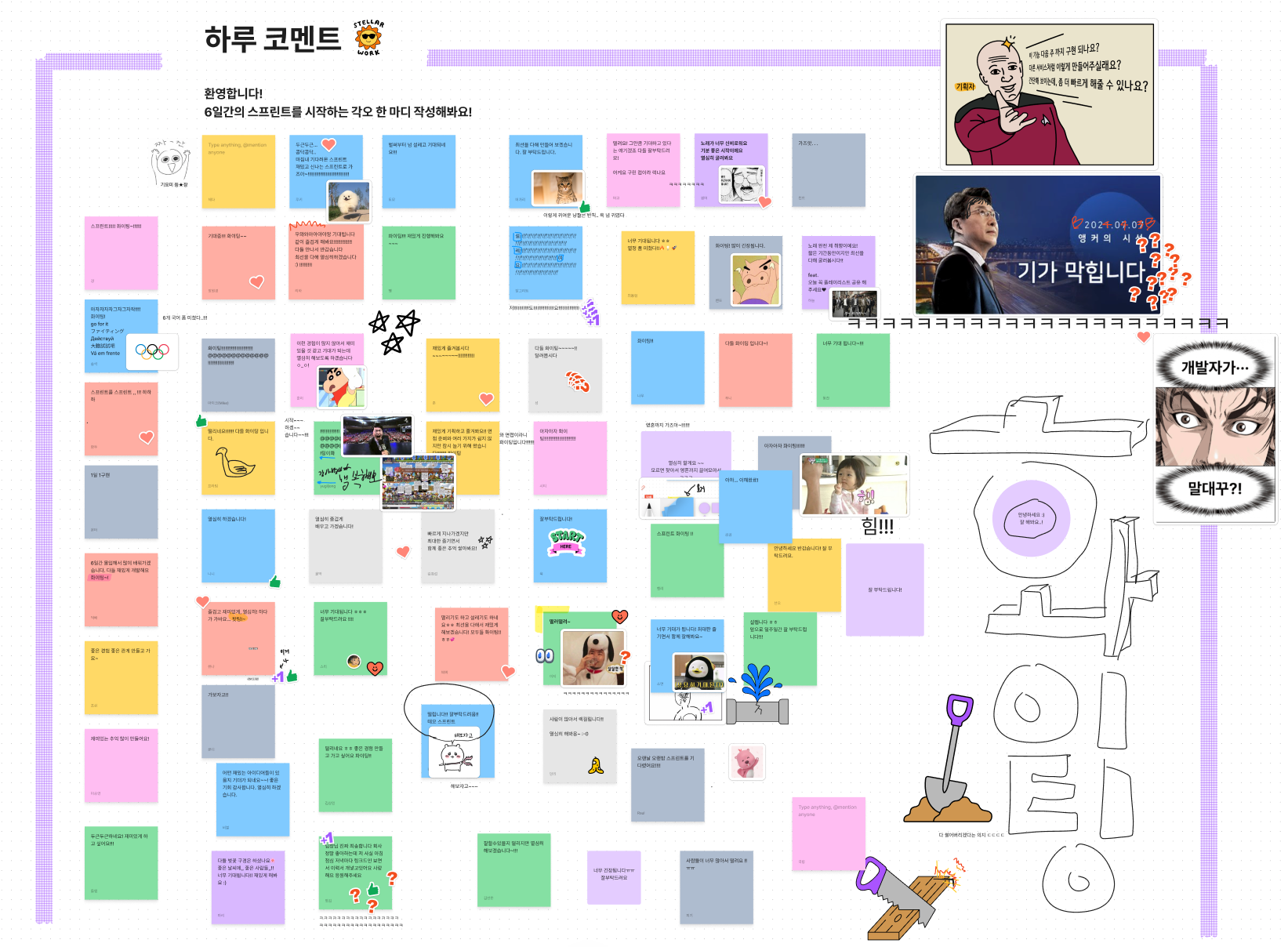
시작 전에 ‘하루 코멘트’로 먼저 아이스브레이킹을 하는 것도 좋았다.
5분 내지 10분동안 각자의 컨디션도 체크하면서 텐션을 올리는 시간으로, 함께 한다는 느낌을 주었다.
이틀차는 발산의 시간이었다.
전날에 특정한 흥미로운 아이디어에 공감을 하고 팀을 꾸렸다.
하지만 모두가 같은 생각을 하고 있을 순 없다.
이러한 ‘생각의 주파수’를 맞추는 시간동안 온전히 발산만 한다.
각자가 서비스 목적, 타겟, 고객 여정 맵, 핵심 가치를 적어보면서 아이디어들을 마구 뽑아낸다.
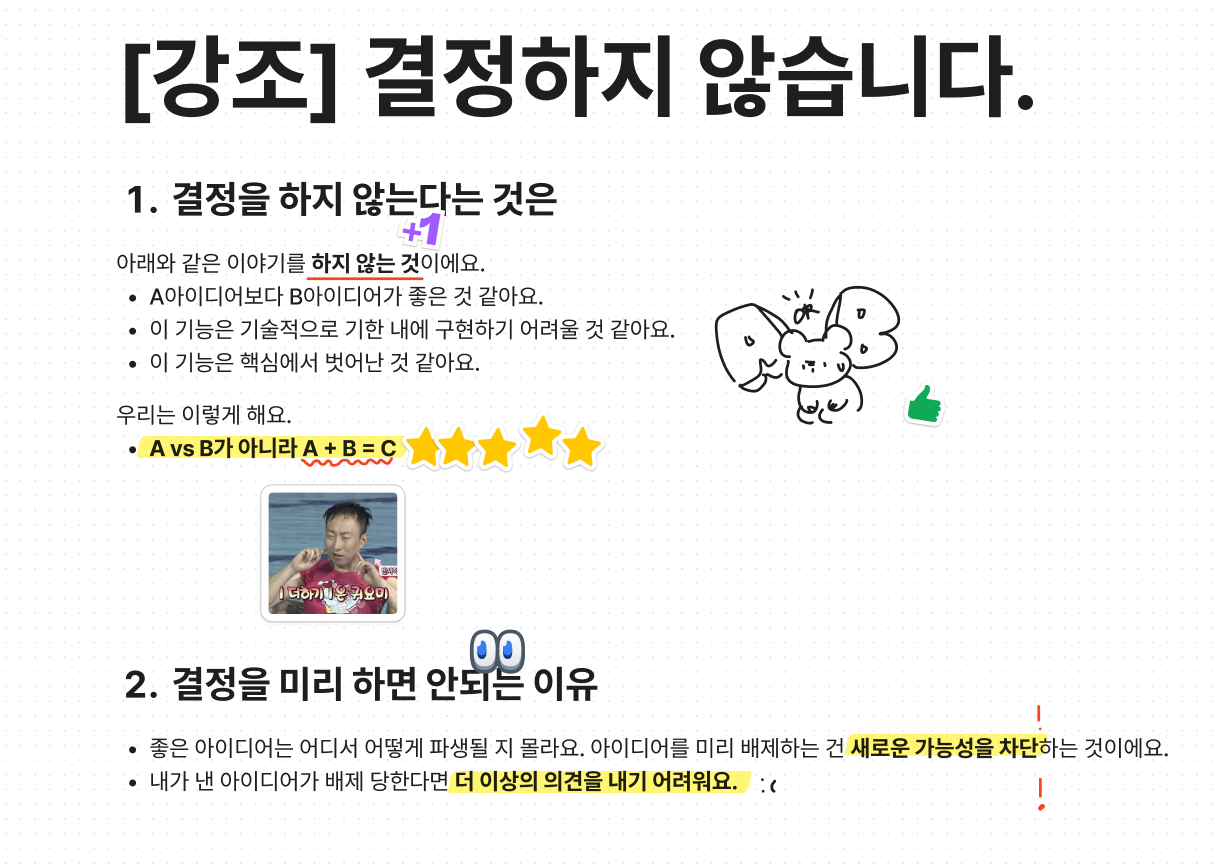
이 과정에서 서로를 평가하는 시간은 없다.
오로지 꺼내놓으면서 다른 아이디어를 보고 자극받고 더 더 꺼내놓는다.
지난 몇 번의 프로젝트에서 ‘브레인스토밍’이라 하며 아이디어를 발산해보긴 했으나, 사실 그게 잘 되기는 쉽지 않았다.
누군가 리더가 나와서 ‘그럼 우리 뭘 만들어볼까요…’ 하면서 한두바퀴 돌아가며 이야기하면 어느새 아이디어는 고갈되고 금방 결정해버린다.
결정을 하지 않는다는 것이 어찌보면 안 쓰는 근육을 움직이는 것만큼 낯설 수 있겠다. 잘 쓰는 근육을 움직이지 않게 하는 것 같은 느낌.

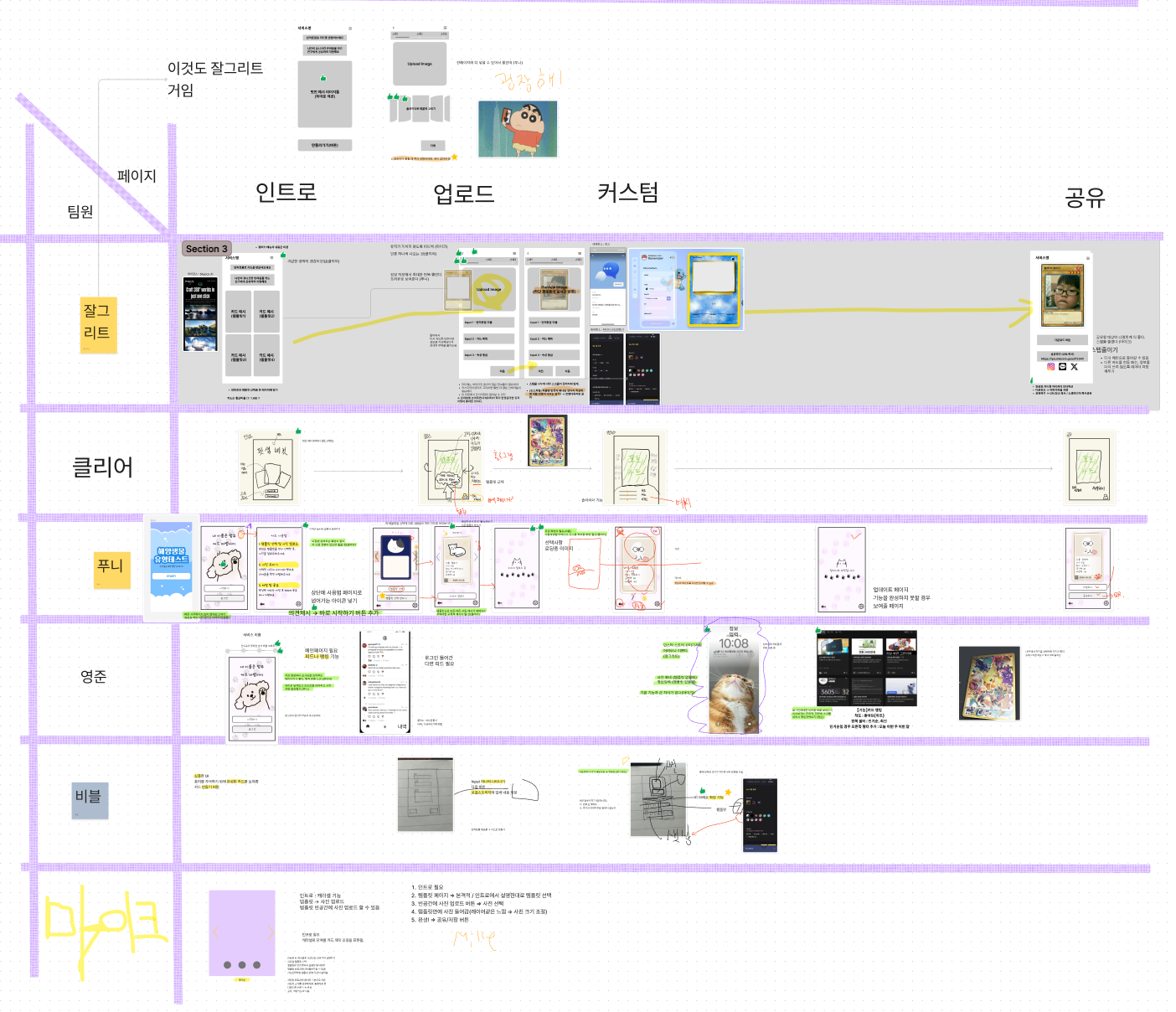
여기서 어려웠던 점은 후반부에 있었다. 그동안 도출된 아이디어에서 기능을 나열하고 페이지를 나누는 과정이 있었는데, 이 과정이 매끄럽지 않았다.
스프린트가 낯설어서 그랬던 것인지 기능을 나열하고 페이지를 구성하는 과정에서 발산과 수렴의 어색함이 있었다.
어디까지가 기능이지?, 이렇게 페이지를 묶어도 되나?, 이 기능이 들어가면 다른 페이지가 필요한데? …
우리 팀은 어느 하나의 안을 못 정하고 각자가 생각하는 스케치를 그려오기로 했다.
Day3 - 스케치와 결정

각자 스케치에서 좋았던 요소들을 이야기하면서 이런저런 아이디어들을 점점 더 좁혀갔다.
이것도 좋고 저것도 좋은데… 어떤 방향으로 가야 하지?
이제는 결정의 시간이 왔다. 그러기 위해서 3일차에는 UI/UX 최고 권위자와 PL(Project Leader)를 뽑는다.
디자이너인 내가 스케치 결정권자가 되었는데, 물론 결정을 하는 것이지 혼자 고민하는 것은 아니다.
나는 내가 좋았다 생각하는 요소들을 버무려서, 통합된 스케치 안을 뚝딱 조립(?)하고 내보였다.
쳐내는 것은 이후 과정에서 하기로 하고!
PL의 주도 하에 기술스택을 결정하고 팀 이름과 프로젝트 이름을 정했다.
우리 팀의 이름은 … 신데렐라 였다 !
이유는 나를 포함해 멤버 절반이 12시가 넘어가면 급격하게 피곤해지는 스타일이었기 때문이다.
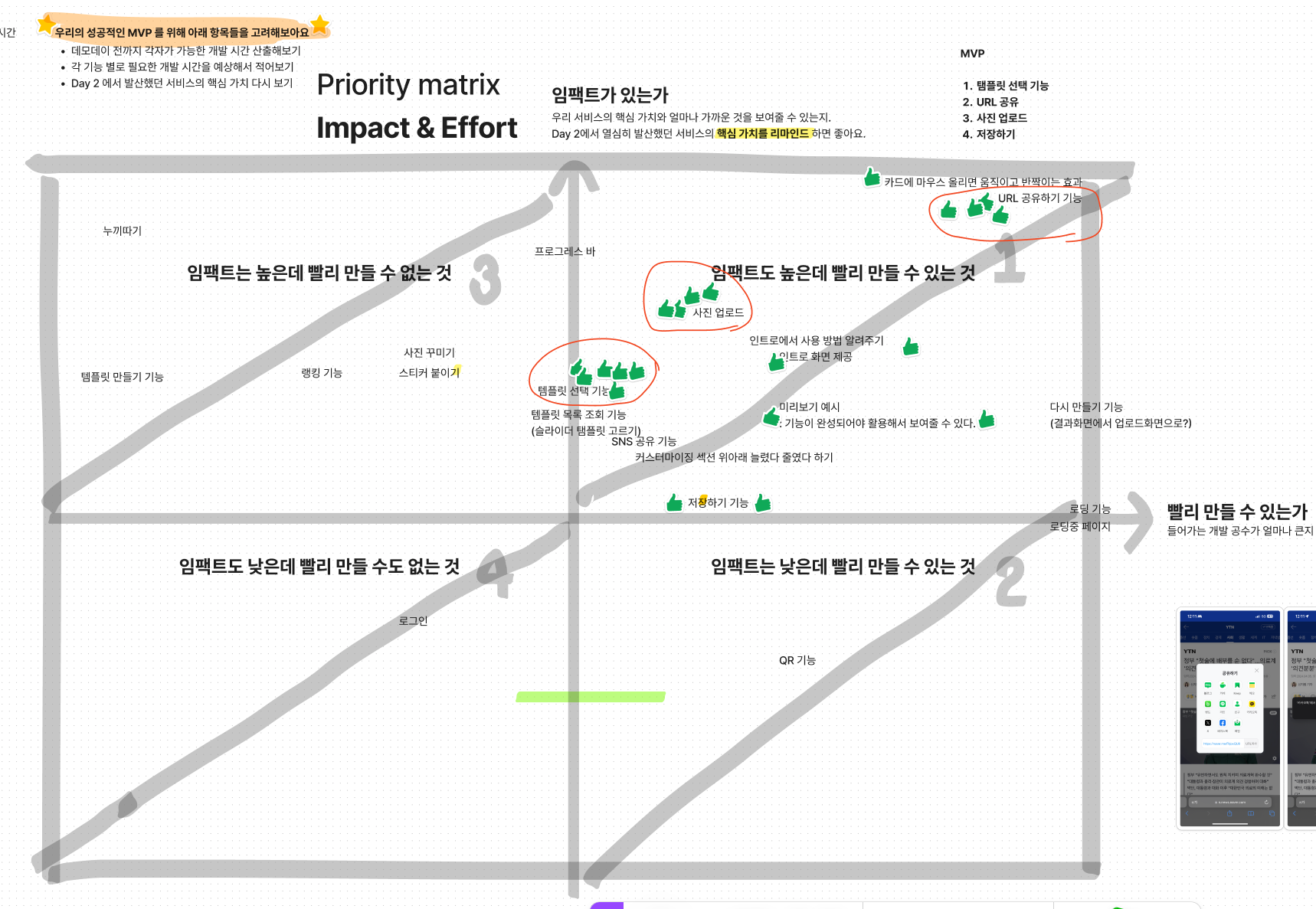
이런 과정을 거치고 MVP를 위해서 과감하게 최소기능만 선별하여 BDD를 작성했다.

BDD(Behavior driven development)는 사용자의 행동을 중심으로 개발을 진행하는 방법론이라고 한다.
정말 처음 보는 개념에 다소 멍해졌다.
스케치를 통해 화면 중심으로 제품을 생각해봤다면, 이번엔 행동과 데이터 관점에서 정리해보는 것이다.
다른 벨로그를 참조하자면,
Given-When-Then Pattern
- Given : 시나리오 진행에 필요한 값을 설정한다.
- ex) 사용자가 로그인이 된 상태에서
- When : 시나리오를 진행하는데 필요한 조건을 명시한다.
- ex) 포인트 조회를 한다면
- Then : 시나리오를 완료했을 때 보장해야 하는 결과를 명시한다.
- ex) 사용자의 포인트가 보여진다.
이렇게 3요소로 구성되어 정리하는 것이다.
하지만 여기서도 복병이 있었으니…
BDD를 작성하는 동안, 구체적으로 정하지 않았던 요소들이 문제로 터져나오는 것이었다.
- 펫카드를 만드는데, 그럼 펫카드는 어떻게 생긴거지?
- 어떤 정보들이 들어가는 거지?
- 커스터마이징 기능은 어디까지 가능한거지?
- 등등등 …
이러한 물음표가 남아있어, 우리 팀은 새벽 2시까지도 토론을 진행했다.
여기서 아주 깊게 느꼈던 점들이 있다.
- 이전 단계에서 내가 의문점이 있던 것들을 넘기지 말자. 나중에 스노우볼로 온다.
- 이런 상황에서도 서로 끝까지 소통하고 각자 의견을 내려고 한 것은 정말 좋았다.
사실 위에서 언급된 문제점은 나도 한번쯤 스쳐갔던 질문들이었다. 그런 것들을 캐치를 해두는 것이 중요하다고 느꼈다.
신데렐라들(…)이고 금요일 새벽이라 다들 지쳐가지만, 그와중에도 짜증 한 번 내지 않고 정말 서로 협력하려는 모습에 감동했다.
우리는 어느정도의 시안과 정책들을 구체화하고 늦은 새벽인 2시가 넘어서야 마쳤다.
Day4-5 개발!
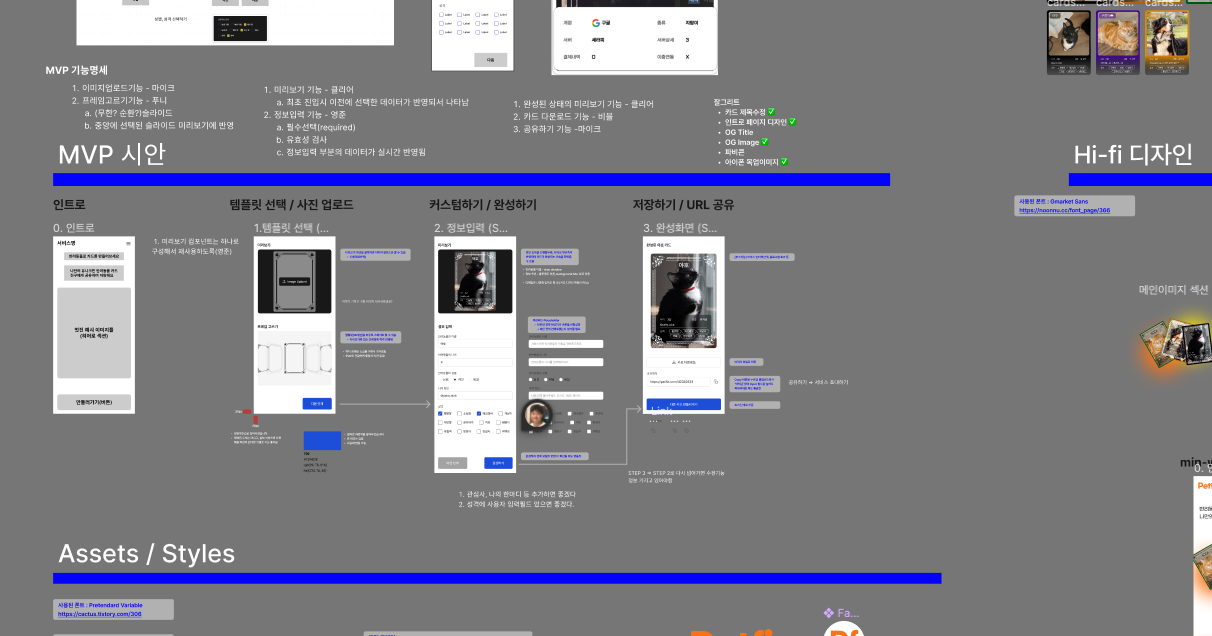
드디어 실제 개발에 돌입했다. 나는 점심 전까지 화면을 와이어프레임 정도로 뽑아서 전달해주었다.
디자인에서도 고민할 시간이 많지 않았기에 최대한 신속하게 결정을 내려가야 했다.
개발이 구체화될수록, 디자인에 대한 여러 제안들도 주고받았다.
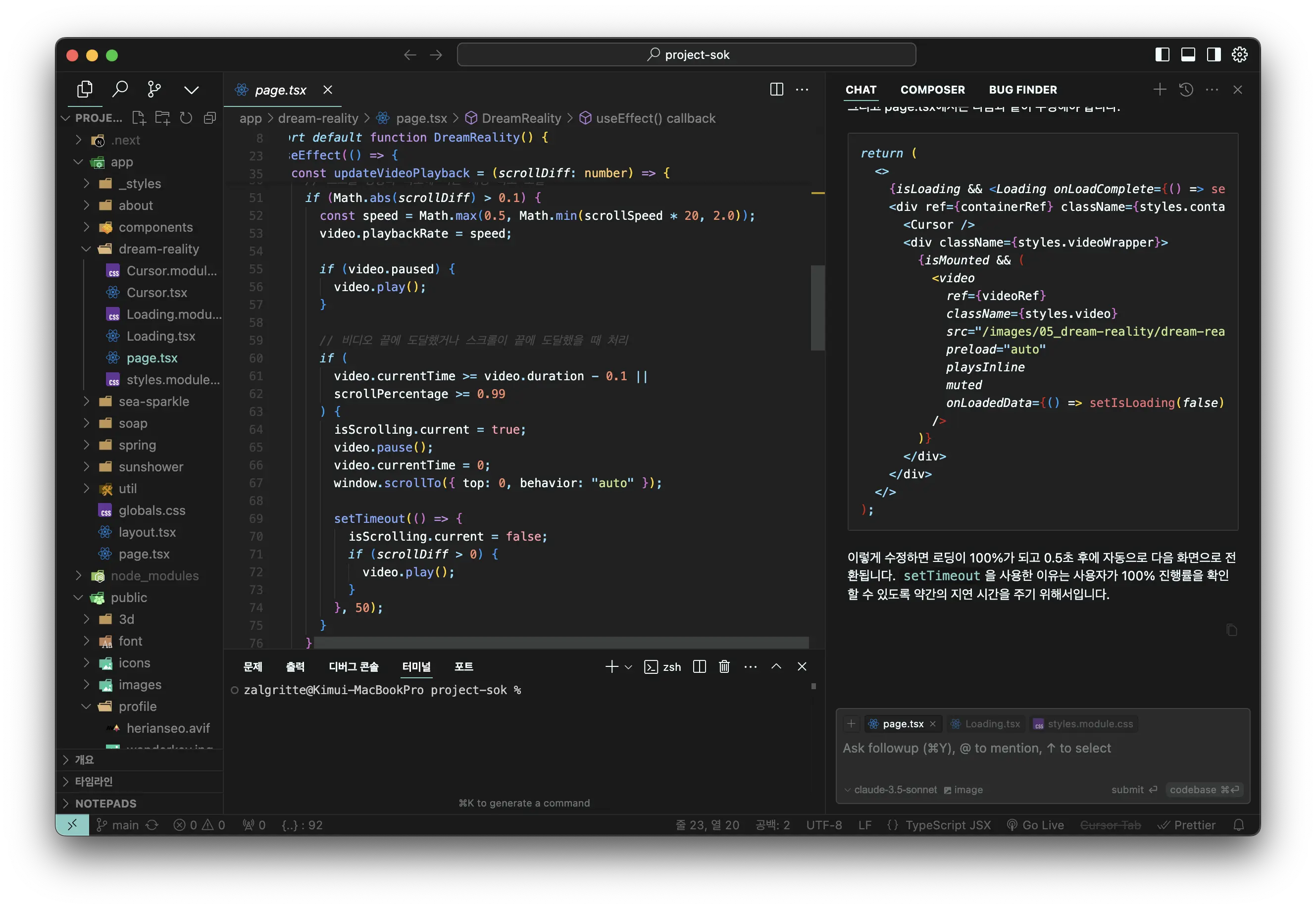
여기서 페어 프로그래밍을 처음 경험해봤다.
VS Code의 Live Share 플러그인을 쓰면 멤버끼리 같은 화면에서 동시에 수정을 할 수가 있었다.
나는 Mike(PL)덕분에 Git을 제대로 써보게 되었다. 혼자서만 공부하다보니 Local로만 돌려봤는데, Git에 커밋하고 푸쉬하고 리베이스하는 과정을 1타강사에게 배우듯 경험해봤다.

우리 팀은 생각보다 순조롭게 MVP 핵심 기능들을 개발하며 진행되는 것 같았다.
하지만 일요일 저녁이 지나면서 점점 시간은 촉박해지는데 각자 문제점들에 봉착하면서 막판에는 점점 더 조급해지는 느낌이 있었다.
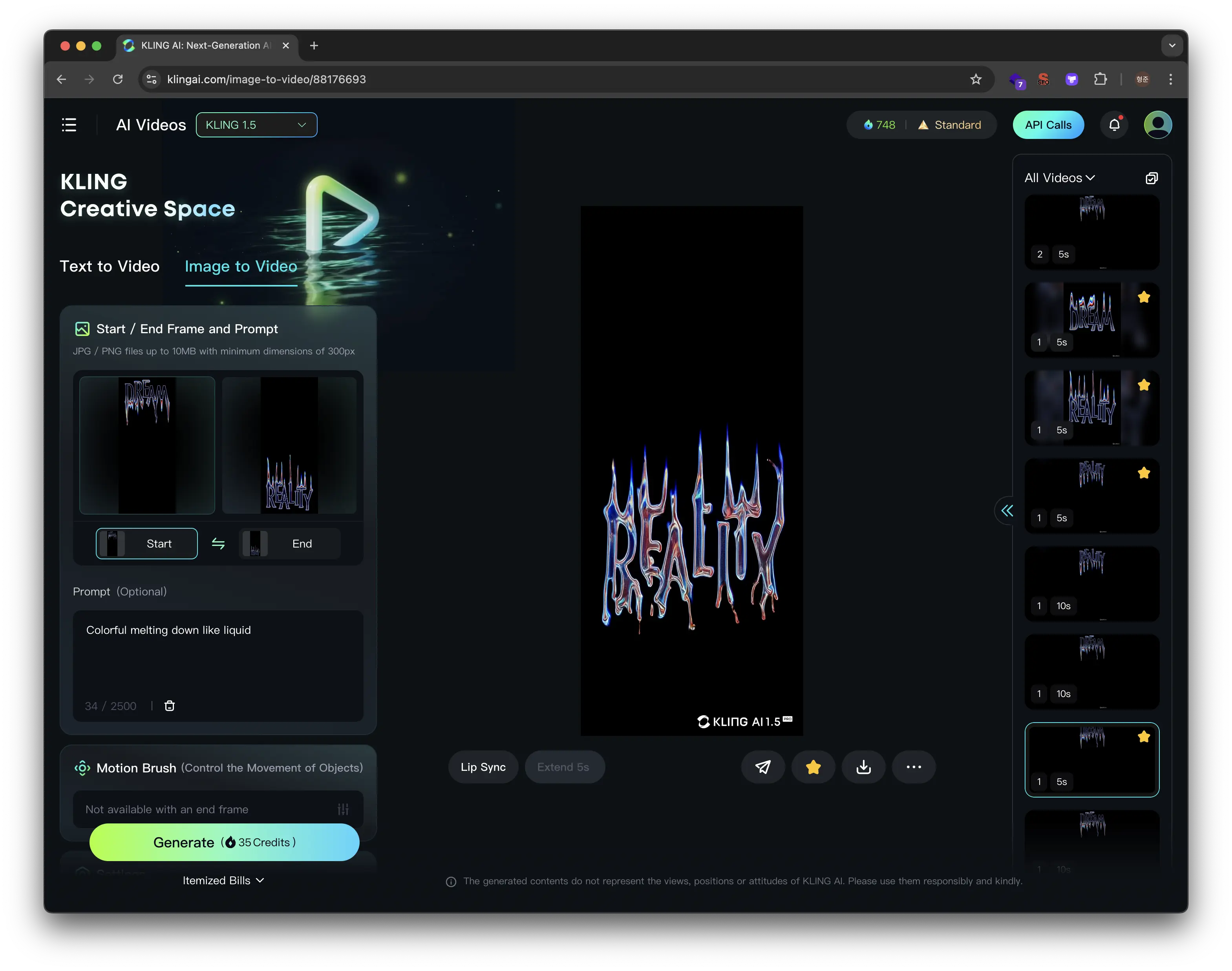
이 과정에서 역시나 ‘삽질’들이 있었다. 카드 프레임을 선택하는 Swiper가 좀 이상하게 굴러가서 제대로 맞추는 과정이라던가,
완성된 카드를 이미지로 다운받을 때, 사용한 라이브러리에 문제가 있어서 이것저것 바꿔서 시도해보면서 최대한 구현해내는 과정들 ...
꼭 ios 혹은 Safari에서만 안되는 것들…
스타일링을 도맡아서 최대한 내가 만든 디자인에 가깝게 구현하려고 노력해주는 모습들…
이러한 문제들을 어떻게든 해결하려고 쏟아붓는 멤버들의 모습에 찡- 한다ㅜ
(주말 내내, 밤새, 월요일 데모데이 직전까지 고생해준 모든 프론트 멤버들 정말 대단하다 !!!)
그동안 쌓인 피로도 있고, 집중력이 살짝 떨어지는 느낌도 있었다.
내일 데모데이니까 조금만 더 하면…
어? 맞다! 우리 서비스를 소개하는 페이지도 만들어야 한다.
나는 Favicon, OG Image도 만들고 노션에 소개용 페이지도 만들었다.
Day6 - 데모데이
드디어 스프린트의 마지막 날이 왔다. 마지막으로 뭔가 이상한 것들 없나 체크해보고 또 점검하고…
회사에 있는 멤버들도 짬날 때마다 소통해주고 같이 점검했다.

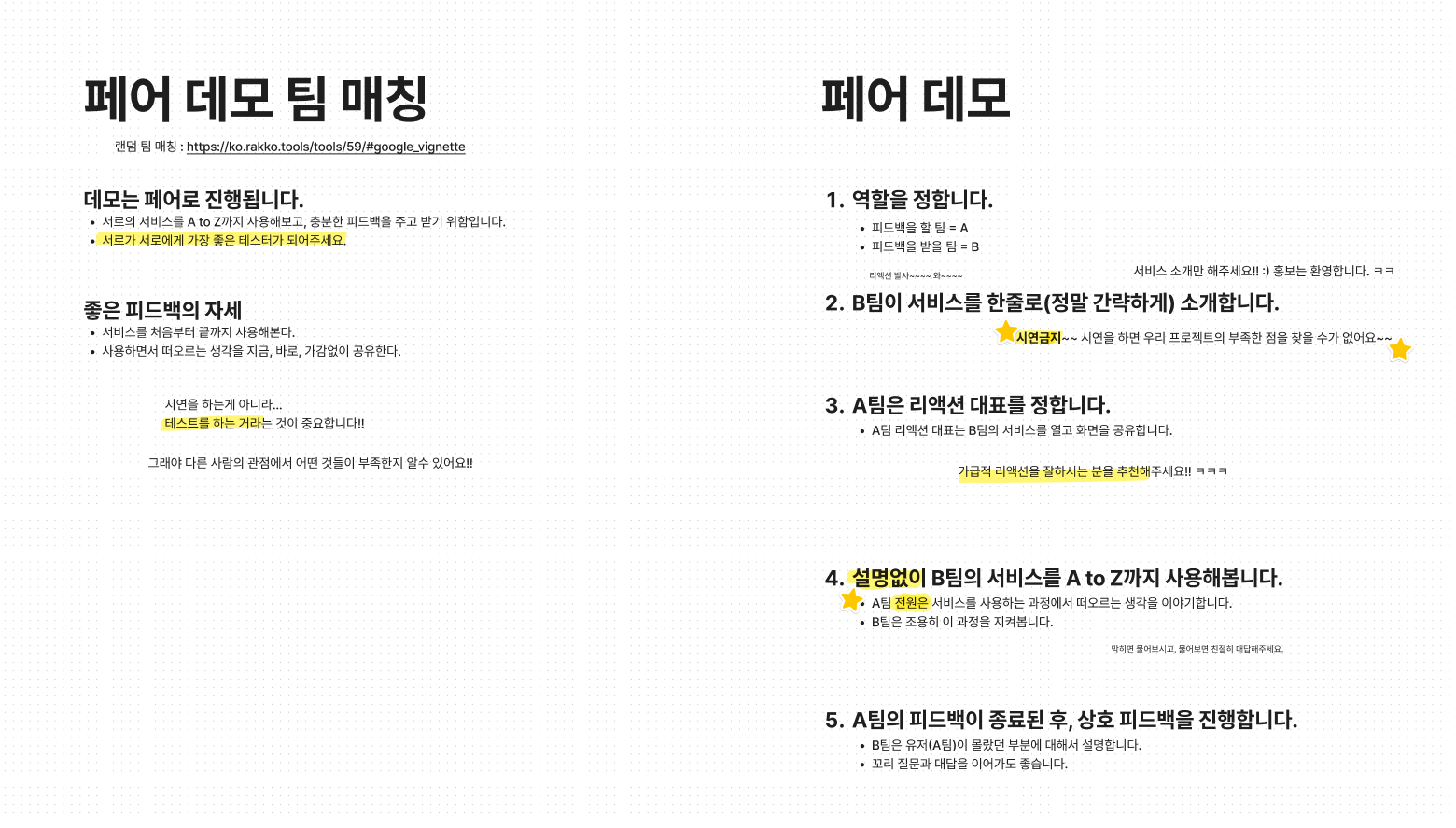
데모데이도 페어로 진행을 했다.
B팀이 A팀의 서비스를 진정한 테스터가 되어 아무 설명없이 사용을 해보고 피드백을 해준다.
따로 시연할 게 없다는 것이 사실 편하긴 했다! 물론 그만큼 서비스가 어느정도 완성되어야 했다.
아주 편안한 분위기에서 서로 서비스를 꼼꼼하게 사용해보고 이것저것 느낀 점들을 실시간으로 남겼다.
리액션이 아주 중요하다😄
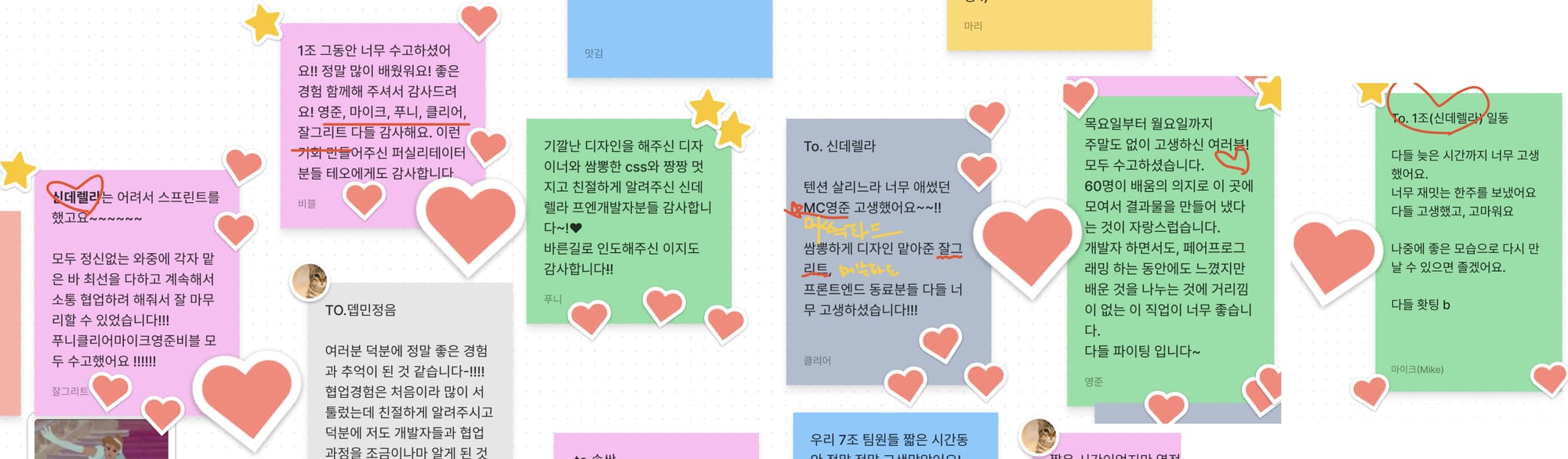
이렇게 피드백이 끝나고 난 뒤에는 4LS 방식으로 회고를 진행했다.
프로젝트의 결과물, 우리 팀, 그리고 나.

스프린트가 끝난 뒤의 후폭풍
각자 최선을 다했다는 것은 굳이 적지 않아도 알 수 있었고 스프린트가 마무리될 때쯤에야 서로 알아간 것 같다.
내일도 뭔가 또 해야되는 것 같은데… 짧은 시간내에 모든 것을 쏟아붓고난 뒤의 여파는 대단했다. (다음날은 하루종일 쉰 것 같다)
이 과정에서 협업을 잘 하기 위한 여러가지 시스템과 스킬들을 알게 된 것 같다.
모든 것을 다 흡수하진 못했더라도, 그 힌트를 얻을 수 있었다.
왜 이러한 장치들을 만들었는지… 매일매일 꼬박꼬박 메일로 전해주던 해설지(?)와 함께 곱씹으면 내 것으로 만들 수 있을 것 같다.
아쉬운 점들도 분명히 존재한다. 힘들수록 입을 닫는 것이 아니라 더 열어야 한다는 것, 내 실력에 관한 것들 등등…
이 모든 것들이 자산이 되리라.