안녕하세요. Framer에서 AI로 웹사이트를 순식간에 만들어주는 기능이 출시됐다해서 써봤습니다. 😄

Framer AI 링크
결론부터 말하자면 정말 1분만에 완성합니다. 그것도 꽤나 괜찮은 수준으로요.
전부 수정이 가능한 상태로 랜딩페이지를 내용까지 만들어주니, 상당히 유용할 것 같습니다.
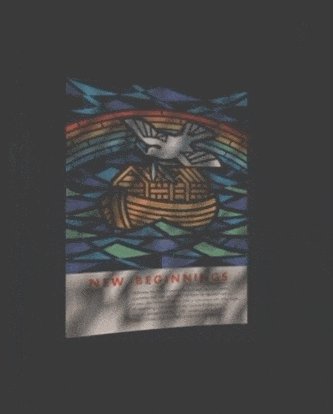
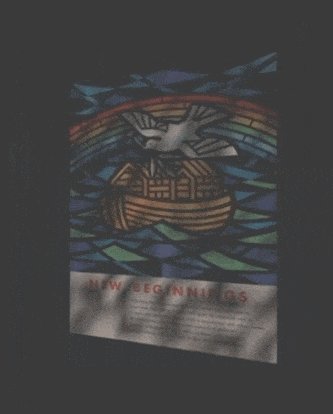
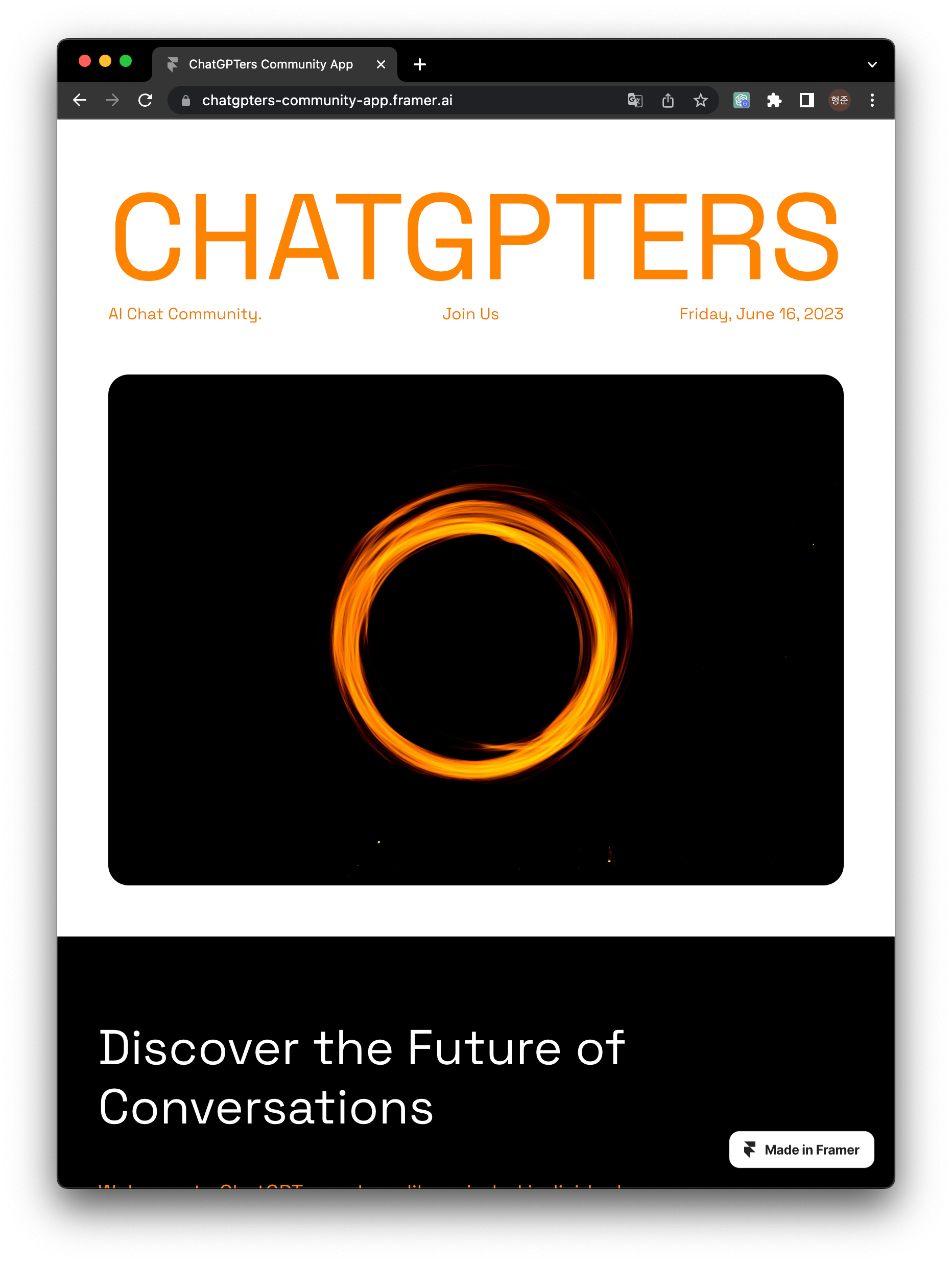
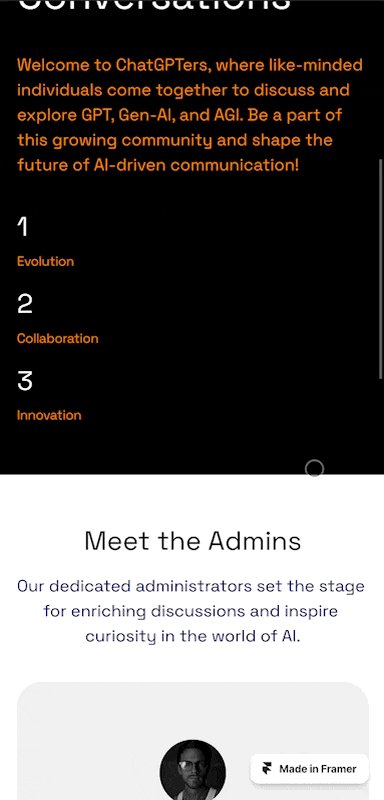
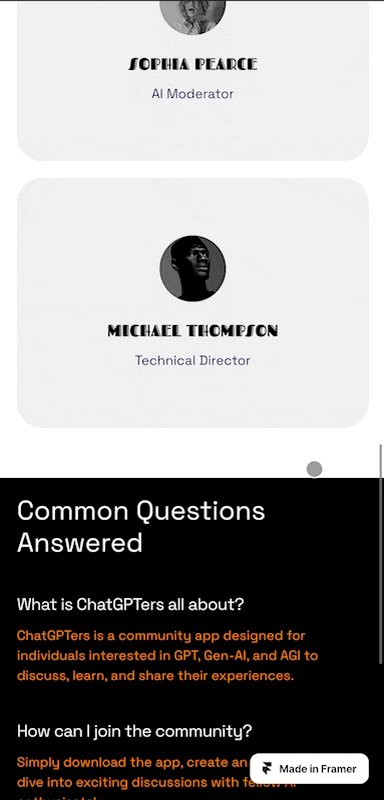
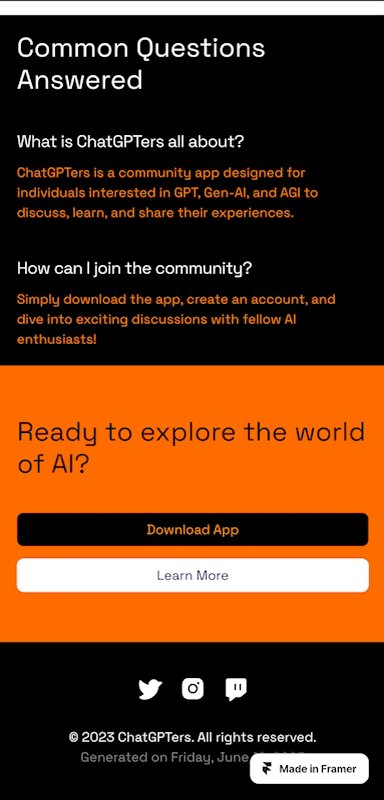
👇 제가 만들어본 사이트입니다.


(🙂 이게 한번에 만들어진 것은 아니고 수정을 좀 했습니다. 그래도 얼마 안걸려요)
웹사이트 만드는 과정

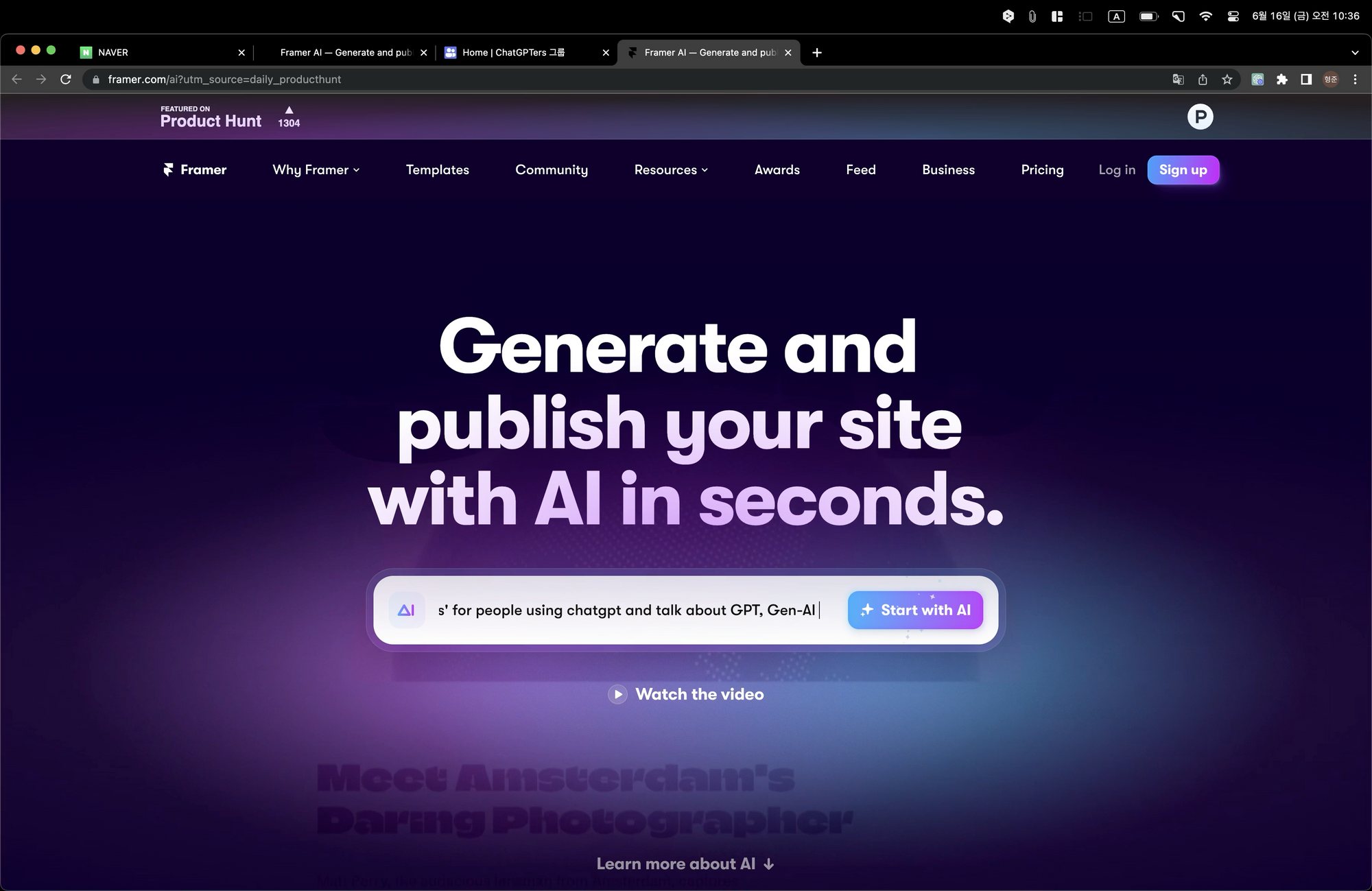
저는 프롬프트에 ChatGPTers 앱을 만들 거라고 적었습니다.

그러자 이렇게 알아서 사이트를 만들어주는군요.
Generate를 누르면 최상단 섹션부터 순차적으로 계속 만들어줍니다.
그래서 30초~1분 정도 기다리면 완성된 페이지가 나와요

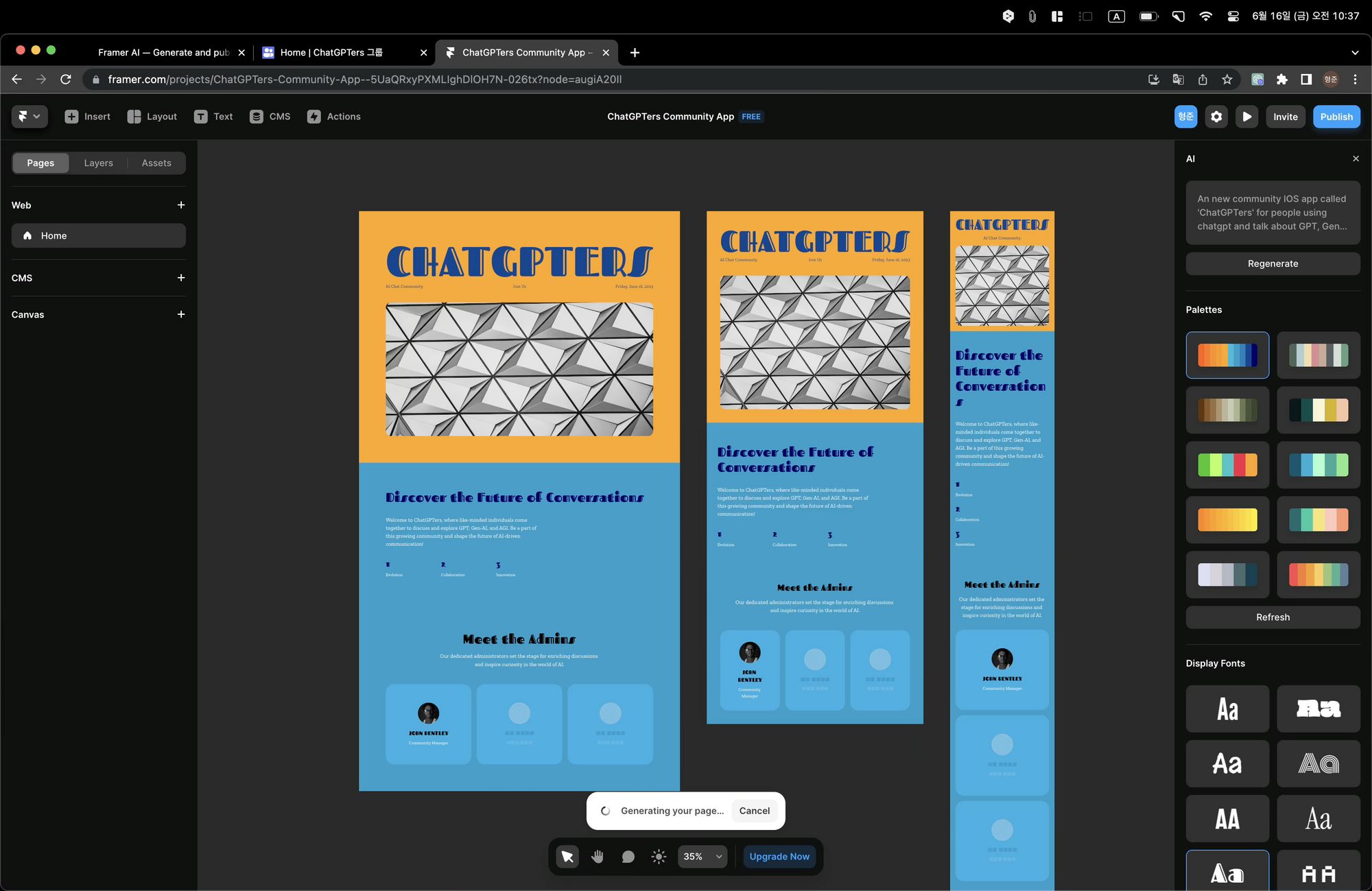
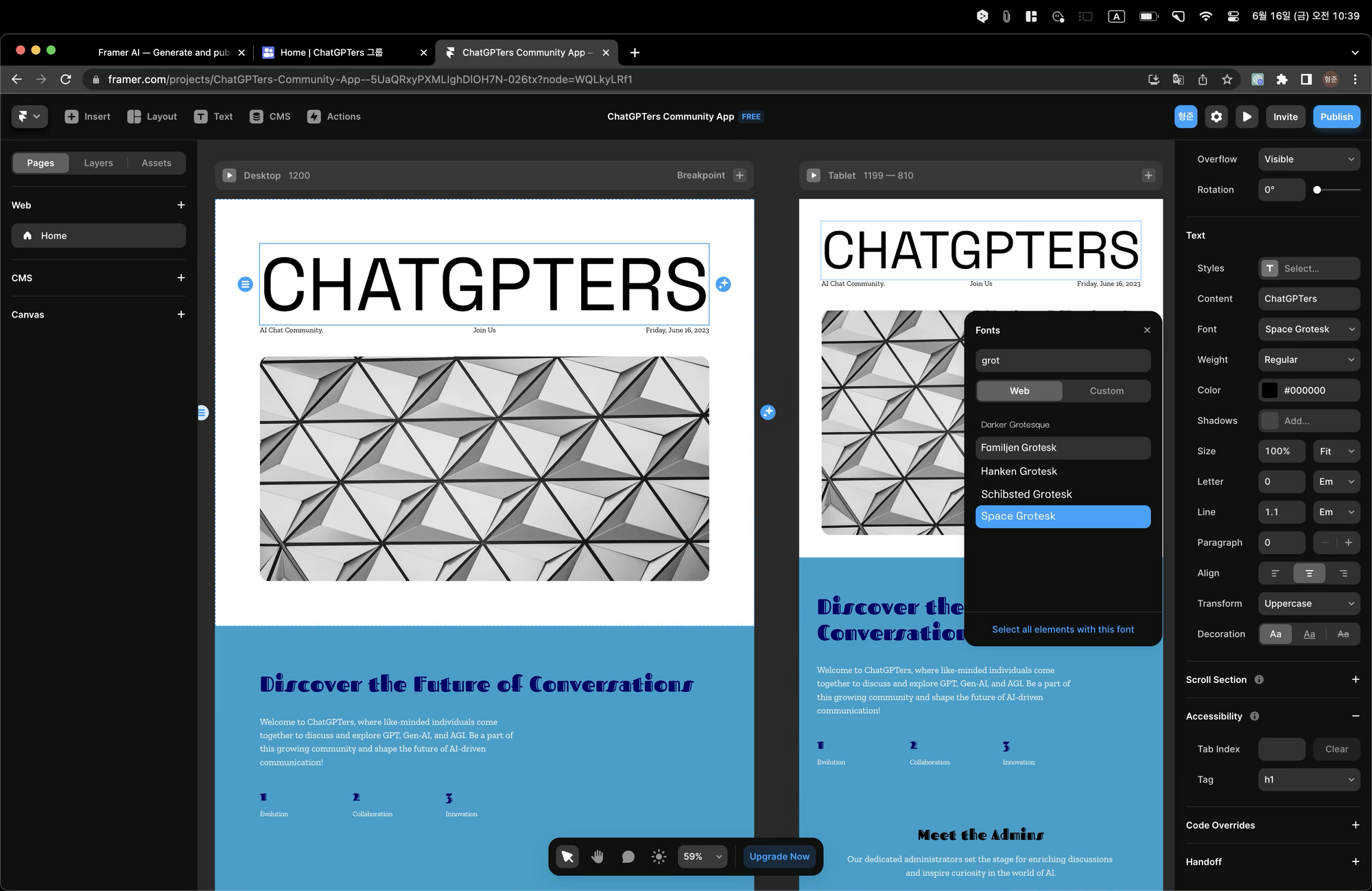
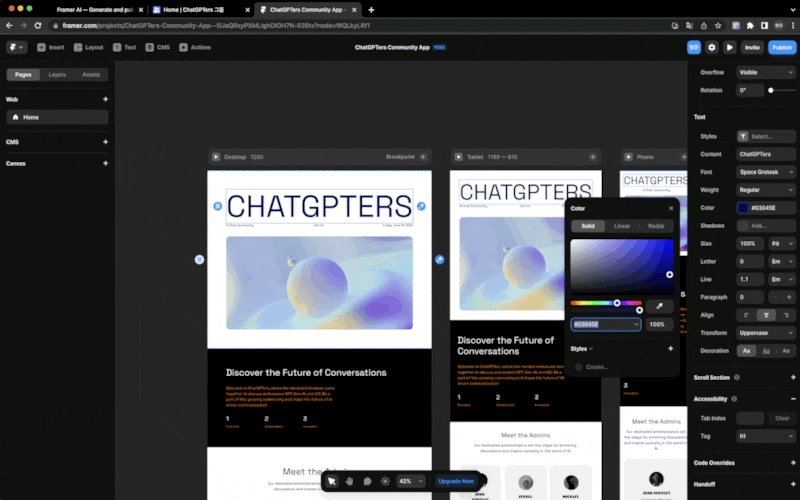
일단 못생긴 폰트부터 바꿔보겠습니다. 적당히 Space Grotesk로 바꿔주고…

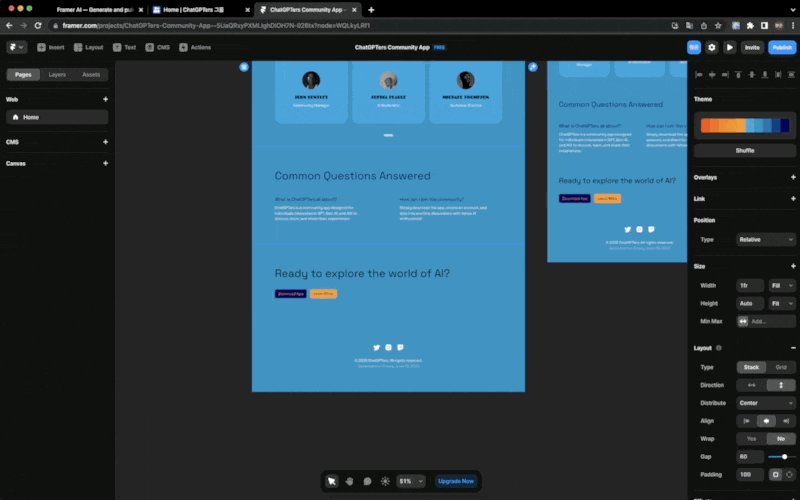
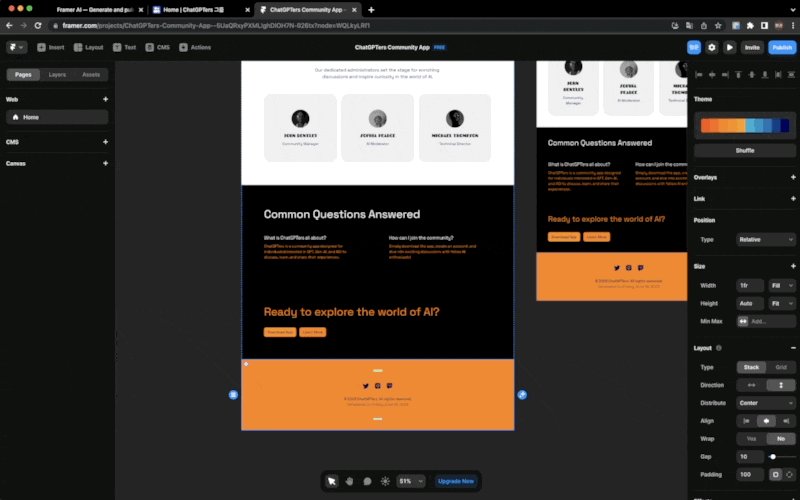
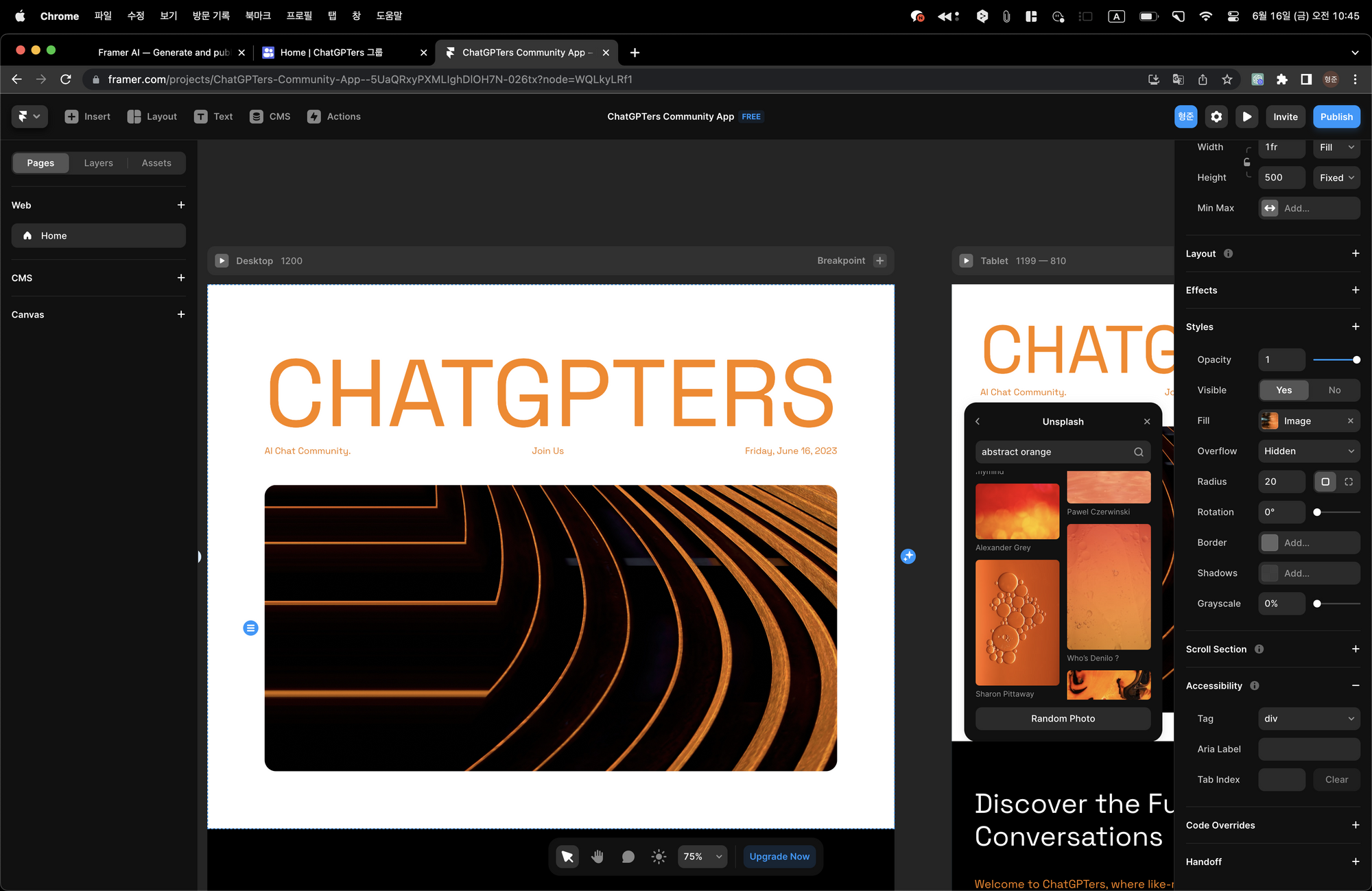
나머지 섹션들도 입맛에 맞게 바꿔줍니다.
바로 우측에 뜨는 AI마법봉 버튼을 누르면 컬러를 랜덤으로 바꿔주는 것 같아요.
그런데 너무 주사위굴리는 느낌이라 그냥 직접 색을 바꿨습니다.

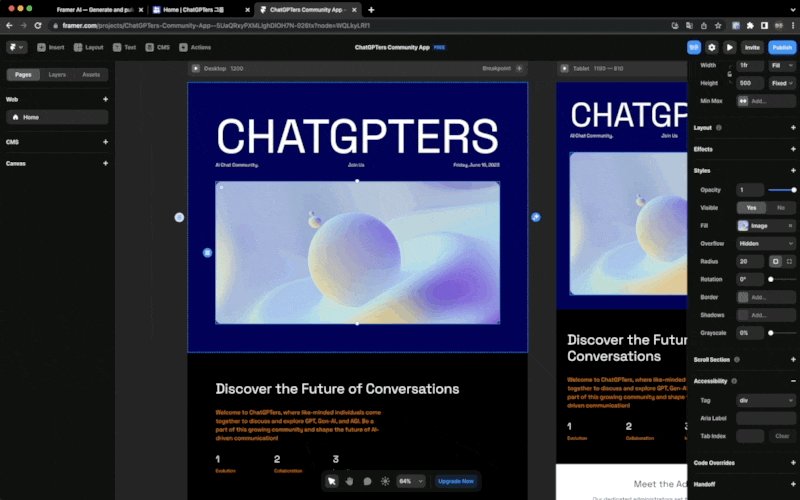
이미지도 Unsplash에서 바로 가져올 수 있어서 적당하게 넣어주고

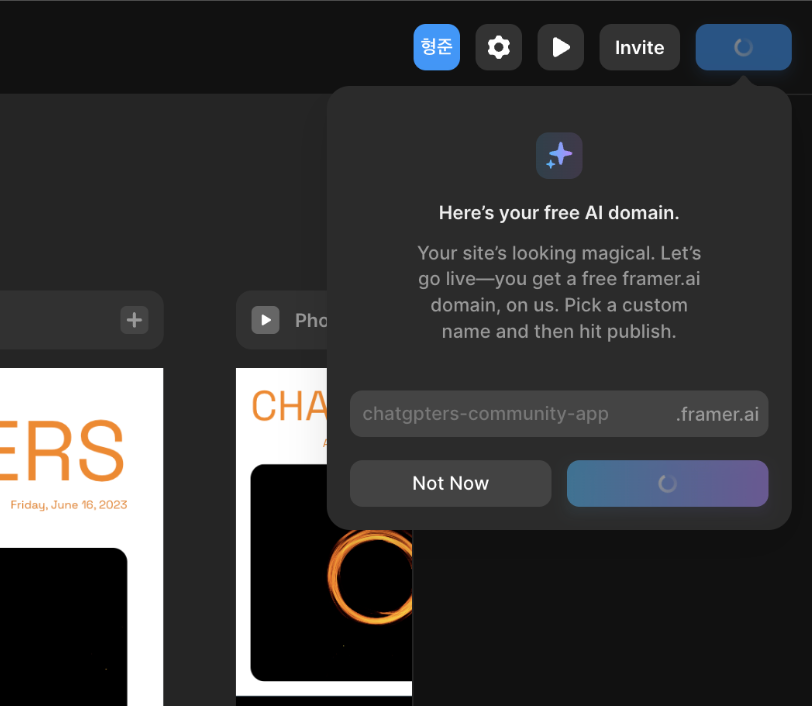
우측 상단에 Publish를 누르면 도메인도 자동입력 되네요.

https://chatgpters-community-app.framer.ai/
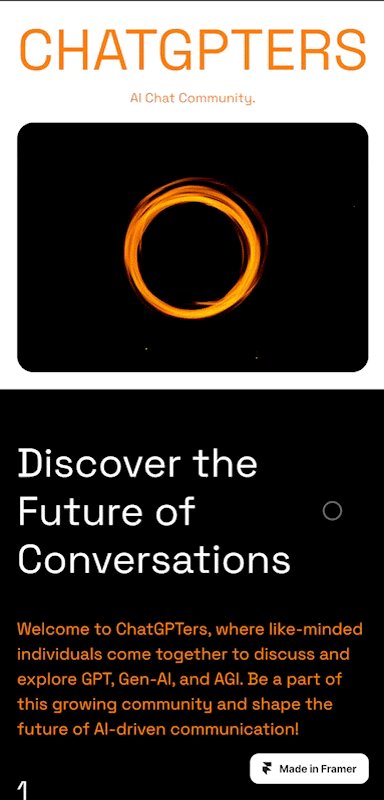
그렇게 해서 순식간에 만들어진 웹사이트입니다~ 반응형도 자동이라 정말 편하네요
코드 기반으로 아주 디테일하고 화려한 프로토타이핑이 가능한 툴로 시작한 프레이머.
(예전에 토스가 쓰는 프로토타이핑 툴로 들었던 것 같아요)
갑자기 웹사이트 빌더로 피봇을 하고 나서는 웹플로우, 버블, 아임웹과 같은 웹빌더들에 비해 메리트가 떨어진다고 생각했었는데요.
Gen-AI를 접목하면서 계속해서 입지를 다져나가고 있는 것 같습니다!